百度编辑器开发教程——教你如何再次开发扩展
发布日期:2020-05-10 来源:优橙 浏览量:
摘要: 在网站建设前端开发中运用编辑技巧。通过对上两篇文章(百度编辑开发教程按钮文章和下拉菜单文章)的介绍,我相信在网站建设前端开发的小伙伴们已经越来越熟悉用户终端的扩展开发
在网站建设前端开发中运用编辑技巧。通过对上两篇文章(百度编辑开发教程按钮文章和下拉菜单文章)的介绍,我相信在网站建设前端开发的小伙伴们已经越来越熟悉用户终端的扩展开发了。事实上,ue的插件开发非常简单,充满了例程。只要稻壳官方网站的几个样本用户设备的api文件,用户设备的功能可以很容易地扩展。点击此处查看用户设备的api文档。在这一节中,我们将继续讨论用于开发ue插件的“对话框”的插件开发。
在本文中,我们将单击按钮弹出一个对话框,在对话框的文本字段中输入任何内容,并将内容添加到编辑器中。
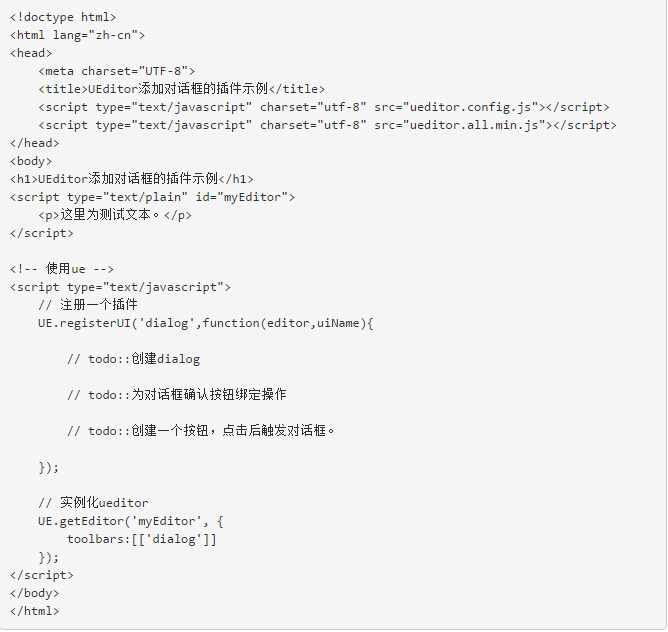
1、引入ue相关文件,写好初始代码
使用ue提供的注册用户界面注册插件。ue插件的开发充满了例程。
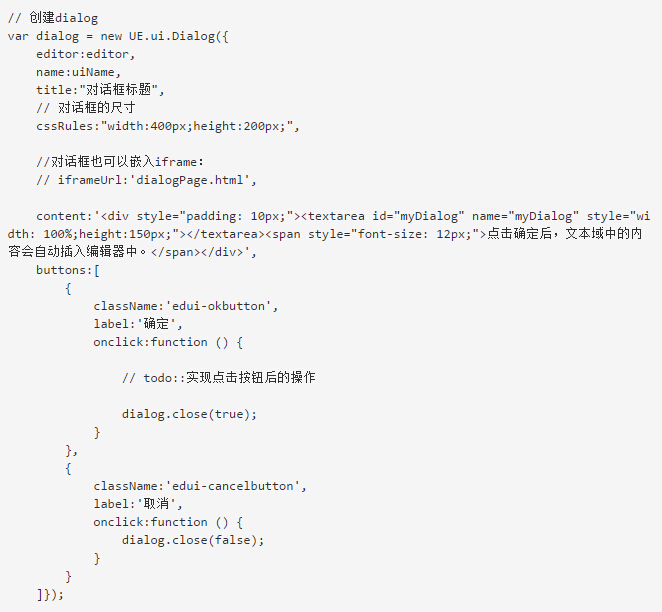
2、创建一个对话框
创建对话框后,对话框的内容可以是“自定义html”或“嵌入iframe”。例如,ue中的主要插件都嵌入了iframe。

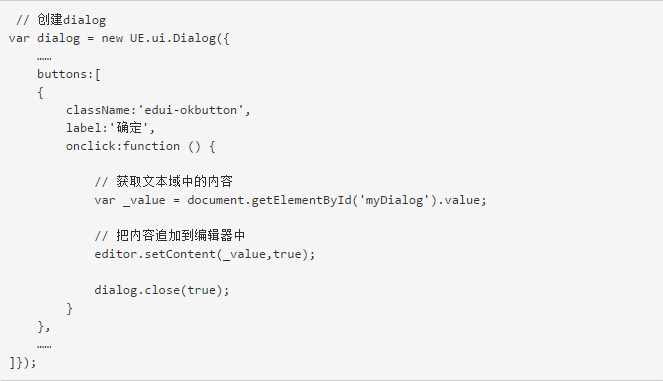
3、为对话框确认按钮绑定操作
单击“确定”获取对话框中文本字段的内容,并将内容添加到编辑器中。这里我们使用的是用户设备附加内容的“setcontent (html,isappendo)”界面。

4、创建一个按钮,点击后触发对话框
对话框的基本操作已经通过以上两个步骤完成。现在我们只需要向工具栏添加一个按钮,并绑定一个触发器对话框。

以上三篇文章的前端开发伙伴可以用作基本模板,只需替换您自己的业务逻辑。因此,它充满了常规。如果你知道常规,你就能在网站建设的前端开发中立于不败之地(网站建设的前端开发是如此反复无常)。
- 上一篇:谷歌眼中的高质量内容
- 下一篇:网站内容建设是一个网站的成败关键
